Day 7. Learning to Build Semantic and Accessible Sites
October 09, 2019
Building accessible sites is hard. I’ve learned a lot about the basics this past week, but it seems like there’s no end.
There’s a variety of disabilities, screen readers, devices, browsers that make it “almost” impossible to build sites that are truly accessible to everyone. But I’ve also learned that pareto’s principles applies to accessibility on the web too.
There’s a few things we could do to make our sites accessible to a larger number of people on the internet. A huge part of that is Semantic Markup.
Semantic HTML as the basis for web accessibility
Documents are the basics of the web, documents are hugely composed of text. This makes a lot of sense to me. The content of a site, no matter how complex, can be distilled to text and that text can be read out or communicated to anyone despite their disabilities.
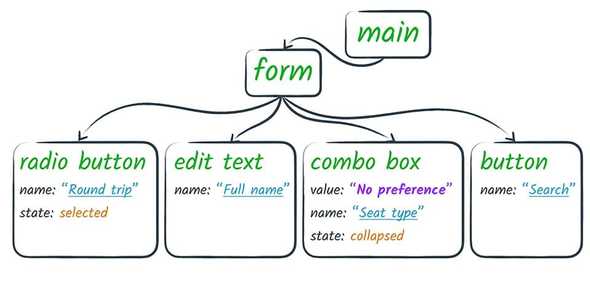
This is the basics of accessibility on the web. In fact, I learned about the accessibility tree (yesterday). Screen readers convert the DOM tree to an Accessibility tree, with each node having an Accessibility Name, which is then announced by the screen reader.
Here’s what an Accessibility tree looks like
Writing Semantic HTML
Mastering the art of semantic HTML will take longer than anyone thinks. Ideally, we shouldn’t use divs and spans where there’s an HTML element that best describes the content. (See rule 1 of ARIA use) The problem is remembering all HTML elements. For this purpose, I’ve gotten a few HTML cheat sheets to help me remember them.
Testing Semantic HTML
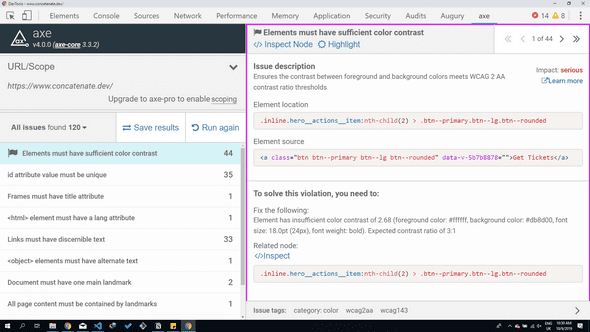
I’ve also downloaded a few browser extensions to help test my HTML markup for things like inappropriate use of h1-h6, section headings, and other common markup mistakes. One of those extensions is AXE accessibility.
It adds an axe tab to the devTools and you can audit any site for Semantic elements and ARIA use.
There’s also http://wave.webaim.org/, which is a site for outlining HTML elements and detecting errors in markup. You just paste your live URL and it analyzes the site.
Both have been useful so far…
Validating HTML and CSS
This is something I’ve never done before, but I’ll include it as part of my workflow.
You can validate your HTML markup with the W3C Validator
Using ARIA roles, states and properties
I shared what I learned about them in Learning about ARIA attributes. ARIA attributes are useful for giving screen readers and assistive technologies more information about HTML elements. Mastering ARIA is an art, but I’ll also make a cheat sheet for them and try to use them in my projects.
The following resources have been invaluable to me, you can also check them out
- WebAIM’s WCAG 2 Checklist
- Introduction to Web Accessibility
- Web Content Accessibility Guidelines (WCAG) Overview
Moving Forward
This section of my 12 weeks of UX Engineering is over. I’m moving over to CSS where I’ll learn about modern CSS layouts, progressive enhancement and CSS motion.
Follow me on Twitter to get notified. See you tomorrow!