Day 6. Google Web Accessibility Udacity Course
October 08, 2019
How Screen Readers Work
Screen readers interpret elements on a webpage by first converting the DOM tree to an accessibility tree. It then announces the Accessibility Names, States, Values and Roles of the elements.
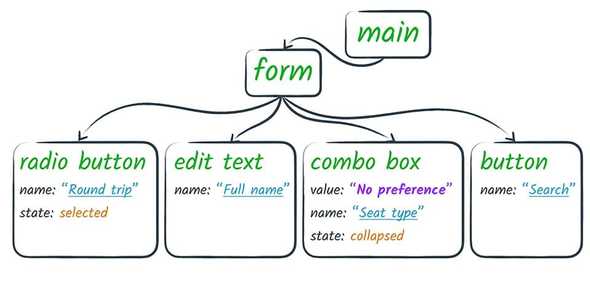
Here’s what an accessibility tree looks like

Let’s imagine you write an input field like this
<input type="radio" checked name="tType" />The screen reader announces the control as
selected, radio-button.
Selected is the State and radio-button is the Role.
This isn’t helpful at all. Users visiting with assistive technologies will know nothing about the input, because there’s no Accessible Name and value. We can improve this input by adding a label tag.
<label>
Round Trip
<input type="radio" checked name="tType" />
</label>
or
<label for="tripType">Round Trip</label>
<input type="radio" checked name="tType" id="tripType" />With the addition of the label tag, the screen reader now announces the input as
“Round Trip , selected, radio-button”
Accessibility Names
This is the most important thing for screen readers. There’re 2 forms of Accessibility names;
- Visible names: The accessibility name is the same as the visible text. E.g Radio buttons
- Text alternative: Accessibility name is not visible but presented as a text alternative. E.g Images.
Other Findings
- If a screen reader encounters an image without an alternate text, it’ll announce the filename of the image which if most likely
bf87890875987490dfv8.pngif you use JavaScript frameworks (Sorry). - The easiest way to provide an accessibility name to elements is to use the
aria-labelattribute.
<!--Screen Reader will announce "**Close"**-->
<button aria-label="Close">X</button>aria-labelledbycan point to a hidden item.aria-liveattribute is used to bring the user’s attention to live event, like an alert or incoming message. It disrupts the normal screen reader flow and immediately focuses control on the new element.
<div class="alert" aria-live="assertive">
<p>Error. Could not connect!</p>
</div>The aria-live attribute can have one of the following values; off, assertive and polite.